How to prevent a SEO-catastrophe when redesigning your website – part 2

It’s worth hiring a SEO specialist at the very beginning of a website implementation process. In the previous article How to prevent a SEO-catastrophe when redesigning your website – part 1, I’ve explained the importance of preserving the proper URL structure and URL canonicalization. In this article, I’ll show you how to prevent your key words from losing their position after implementing a new web service.
Meta tags
Optimizing meta tags on your website is an integral element of the SEO-alphabet. Meta tags don’t belong to the page’s content, but are fragments of an HTML code located in the document’s header section.
Here’s an example:
<head>
<title>Example Title</title>

<meta name=”description” content=”Example description.”>
</head>
The content placed in meta tags takes the form of a snippet, when it is displayed in the search engine results. For example, when I enter the phrase “Cut2Code” into the search box, I get the following result:
Source: author’s own
Example of search results display
A properly optimized website should have separate meta titles and descriptions for each subpage. The length of the title shouldn’t be longer than 65 characters including spaces, and of the description – 165 characters including spaces. Remember that from the perspective of SEO, meta titles are important because they influence how the website is ranked in the Google search results. In contrast, meta description is not taken into account during the positioning.
Both elements play another essential role – they make the user click on a given result. This is something to remember about when you create content for meta tags. Make sure that the text attracts readers and stands out from other results, but, most importantly – that it is strictly connected to the content the user will find on the target page.
Now you know what meta tags are, and how to make them SEO-friendly. But what does it have to do with implementing a new website? Well, one of the most common mistakes that are made during this process is omitting meta tags. It’s enough that the website gains a new head section after it is moved to a new platform. If you forget about moving meta tags along with the website, you’ll be surprised by how quickly the phrases that you have put in specific page titles lose their position.
It is always a good practice to create a file that contains addresses of specific subpages, titles, meta descriptions, and phrases that are used to position them. While the page is being moved to a new platform, we hand this file over to the developer, who is obliged to insert the meta tags in the head section of the new platform before its final launch.
H headings
Let’s move to the H headings hierarchy. To begin with, I’d like to say a few words on what exactly H headings are and the role they play in SEO.
H headings are HTML tags that define the information hierarchy on a page. They are an important factor that influences how your website is ranked in the search engine results. H1 is a first-level heading that indicates the most important content on a page for search engines. The subsequent content sections, in accordance with the level of a text’s importance, are labelled from H2 to H6. In the SEO environment, we apply the principle that an H1 heading can appear on a page only once. However, according to Google, the heading can appear more times than once, depending on the website structure (eg. it is acceptable when the page is written in HTML5).
From the perspective of SEO, it is important to place key phrases, which are essential to the content of a given subpage, in H headings. However, don’t exaggerate with placing them in too many places because you’ll produce an artificial effect.

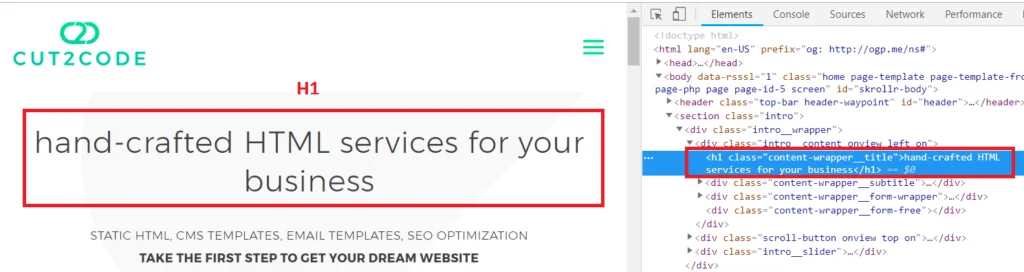
On Cut2Code’s homepage, the H1 heading looks like this:
Source: author’s own
Example of H1 tag
If the presence of H headings and their content affects SEO, it would be advisable to move the entire heading hierarchy along with the page. But, very often, the new website version entails new content, new section structure, and… new heading structure. If the original key phrases disappear from the new headings, the service will, unfortunately, lose its positioning on these phrases.
How to prevent this from happening? I advise you to create a document (it can be an Excel), in which you’ll write down all the headings, together with the key phrases for each subpage. In the first column, insert the subpage’s URL, and in the following columns – the H heading’s content. It’s also worth bolding the key phrases that were used to optimize the headings. This will help you check if the new heading hierarchy is properly optimized.
After the file is ready, make a similar document for the new version of your web service. The only thing that’s left to do is to compare if all the subpages have the proper heading structure. Thanks to this, you won’t lose key phrases from the headings.
Content
When changing a web service, the popular marketing principle “content is king” has different SEO implications. I often encounter situations, in which website owners replace the current, optimized texts, with attractive graphic or video content.
The search engine bots are not able to read graphic and video files, even if they are sated with key phrases. Given this, we can predict what the new web service implementation will cause – a drop in the positioning ranking and, consequently, lower organic traffic on your website.
So how can we achieve visually attractive content without losing key phrases? Here are some ideas:
- For starters, you’ll need a list of key phrases, which were used to optimize the content of specific subpages, along with information about the amount of times they have appeared on a given page. Then, in the new layout, look for a place where you can insert additional content containing key phrases. For example, you can add a title to a video and a short description under it. If you use infographics, you can summarize the illustrated data in a short paragraph and add some conclusions.
- If you want to put only graphic elements in the new website’s foreground (above the fold), place the content that contains key phrases in the lower section of the page. Thanks to this, the text won’t distract readers from the graphics.
- Always remember to fill out the “title” and “alt” attributes of all the graphic elements, and to include key phrases in the names of all graphic files.
After you plan out additional content for the new website layout, with the help of the previously created list, check if you haven’t missed any essential key phrases.
The aforementioned guidelines will help you minimize the negative effects of SEO ranking drops. What’s more, if you go through this process efficiently, you can not only reduce this negative effect, but even… manage to get higher positions in the search engine results!
In this article I focused on elements that contain key phrases, especially on how they should be moved to a new website version. You’ve learned the importance of meta tags, H headings, and the page’s content, and you know how to prevent your SEO ranking from dropping. In the next article from the How to prevent a SEO-catastrophe when redesigning your website series, I’ll talk about the technical elements connected to server files and analytical tools.
Stay tuned!