Test, Debug – How to Avoid Costly Mistakes in Web Projects After Their Implementation

Everyone makes mistakes, including web developers. It is estimated that for 1000 lines of code there are approximately 30 bugs, and only 30% get noticed by users. What’s more, every 0,29 second, a new website appears, so when all these numbers culminate, it turns out that there is a considerable amount of bugs that need to be fixed each day. According to Trincetis, the IT industry lost $ 1 700 000 000 000 due to the costs of eliminating code errors. To illustrate the gravity of this problem, the mentioned amount of money adds up to 386% of the annual Polish GDP… So how to avoid this problem? This article will give you the answer.
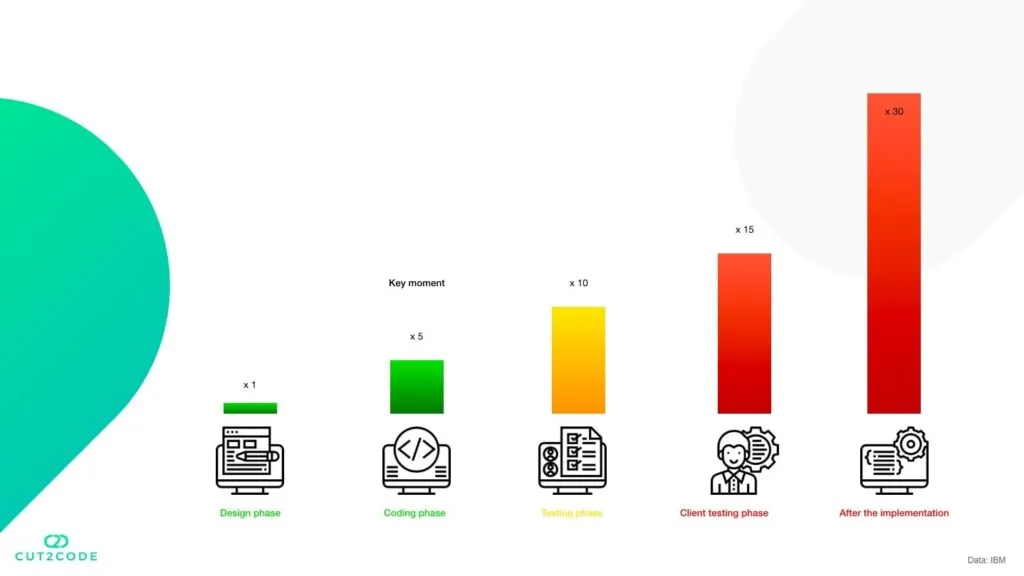
Why has so much money been wasted on code errors? As the studies of IBM have shown, a delayed detection of an error may generate costs 30 times higher than a change of the design draft, or 6 times higher than the costs of fixing errors during the production stage.
The chart below shows how the multiplier of code error elimination costs increases with subsequent production stages (on the basis of the IBM study). In other words, the later you diagnose the problem, the more money you have to spend to fix it.

How do the costs of bug elimination increase with different project phases
Is there a way to avoid such costly mistakes?
Of course. Test, debug, and keep in mind that these two are not the same thing 😉 Thanks to tests, you can detect errors and report them to the development team. Next, the team debugs the problem, that is, it isolates the errors form the code and eliminates their source.
As long as the testing process can be partly automated (sometimes it’s the only reasonable option), the code debugging can be carried out only by hand. In order to run tests, you don’t need to have any knowledge about the project, since proper scenarios and use cases are sufficient.
What is subjected to tests?
Individual component parts of the website, as well as the entire web service are treated as one organism and subjected to tests.
The basis of a project contains the following tests:
- functional,
- usability,
- communication,
- compliance,
- efficiency,
- security.
What are the most common sources of code errors?
Lack of understanding between the client and contractor is a fundamental error. In order to avoid costly mistakes at the final stage of your project, the project guidelines and specifications have to be approved by the contractor.
Another risk is the wrong choice of technology and solutions. Bad decisions during the planning phase may lead to hours of work, and the found solutions may not be even implemented in the project. Also, numerous changes during the development stage negatively affect the system’s stability and alternating code versions may turn out to be incompatible with the project.
Tight deadline and working under time pressure do not make web development easy. On the one hand, if you actually think through the problem, you can save a lot of time on its implementation. On the other hand, the mercilessly ticking clock forces you to act without careful preparation.
The last source of code errors are obviously poor development skills. If junior developers work on the project, make sure to carry out a code review in order to optimize it and eliminate potential errors.
What are the most common errors that appear during website implementation?
Lack of cross-browser compatibility is the most common problem for web developers. The compatibility of the implemented solutions has to be verified and confirmed during the web design phase. Putting this off until later will do more harm than good. If an implemented solution doesn’t work on one browser, it may turn out that there are no technological possibilities to fix this.
Negligence during front-end coding can lead to improper functioning or lack of responsiveness. In order to solve this problem you can use programming tools, for example, a mobile device emulator, which is preinstalled in some browsers, or web services that allow remote testing on virtual machines.
One of the most common mistakes is leaving metadata in the website’s head section. This makes it impossible for web search robots to gain access to website content, and, consequently, it decreases the website’s visibility in the search engine results. This is a little, yet very costly mistake that may lead to months of work of SEO specialists.
The quality of a code affects how the website works and how fast it loads. This, in turn, has an impact on how your customers perceive the website (this is especially important in the case of e-commerce stores) and how it is ranked in the search results. Before you publish your service, make sure to: optimize the size of graphic files (you can use an online compressor), minify css and js codes, and eliminate render-blocking.
6 tips on how to minimize the risk of costly mistakes
If you want to eliminate or minimize the risk of costly mistakes during the project implementation process, it’s enough that you remember about the following rules:
- Do not put testing and debugging off until later. The verification process should be carried out simultaneously with the coding process. According to a survey made in companies specialized in programming, there are approximately 4 developers for 1 tester. This proportion enables stable development of the project and helps you eliminate errors that occur during the testing phase.
- Know your project and the programming environment you work in. This will speed up the error elimination process.
- Remember to properly isolate the bug so that you can locate its source, not only its visible effects. Correcting an error without knowing why it has occurred may not be the best choice because the same error can appear in a different usage scenario. That’s why developers should have the ability to predict and properly diagnose code mistakes. The key is to eliminate the cause of the error because only then you can see it in the full picture and prevent it from spreading.
- In the case of a large amount of bugs, it’s important to set priorities. Start with critical errors that make it impossible for the website to work properly. Then, focus on errors that are visible to visitors but that allow them to use the website. Finally, fix all the other errors.
- Remember not divert the attention of developers from working on your project and ask them to eliminate the discovered mistakes. Studies have shown that the time spent on correcting errors by a developer is twice as long as the amount of time a tester has to spend on fixing them. This is because a developer has to invest additional time to get acquainted with the reported mistakes. What’s more, a developer, whose attention is diverted from his main task, commits twice as much errors.
- If, as a developer, you cannot deal with a problem by yourself, don’t be afraid to ask more experienced colleagues for help. Talk to other team members – perhaps you’ll get a fresh perspective on a case that you’ve worked on for many hours.
That should get you started
Remember that the things I have mentioned are just the basics. Treat them as guidelines you can follow, and keep in mind that testing and debugging can help you save a considerable amount of money.
If you want to know more about the subject raised in this article, check out my presentation which I had given during this year’s @InternetBeta edition. I hope it will inspire you to learn more about testing and debugging websites.