Now That The Long-Awaited WordPress 5.0 Is Here – What Does it Mean for You?


After long months of teasing, expecting and ideas getting thrown around, the largest and most anticipated WordPress release for at least the last 4 years, is finally here. Among other things, it finally drops the WYSIWYG content edition system everyone grew to like, or at least tolerate, and replaces it with the groundbreaking Gutenberg editor teased for at least a year. What does it mean for everyone involved and what are the potential benefits and drawbacks of such a drastic change?
The Gutenberg editor is finally here to stay!
Have you learned and grown accustomed to WYSIWYG? You can now throw it all away. Gutenberg, its much anticipated replacement, has finally been released to the public in a stable and finished version. WordPress officials released a “Classic Editor” plugin in case you don’t want to go with the public’s flow, and go back to the old and well-established solutions. This might be a good way to go for a while, but according to what is being discussed for months now, it’s only a matter of time for Gutenberg to become an unquestionable and unmovable standard.
So much time and effort has been involved with this project that we highly recommend jumping into it right away – backuping your WordPress first and preferably on a staging environment, of course – especially because it seems much more user friendly and allows you to add content faster, easier and more efficiently using React-based blocks of content. You can check it out and play with it.
Changes in the release schedule
The community has throughout the years grown to expect at least two major WordPress updates each year, but this has been changed with this release. The developers responsible for these updates have publicly stated that this will not be a good way to go from here. Not only the lack of set deadlines will enable them to release stable new versions whenever THEY are ready, and not whenever THE COMMUNITY expects them to happen, but also the releases should be now better-polished and much more substantial in terms of content as the pressure for the devs will be dropping down. Everybody wins, right?
Backends that are more intuitive and easier to use
Gutenberg editor marks the start of a new WordPress era, that’s for sure. Since the 5.0 version is now released, there definitely will be some more updates to come, aimed at making the content addition process as simple and intuitive as possible. Forget about the Visual Composer and other page-building solutions – WordPress development team’s got your back. They heard community’s cries for help and marked on several occasions that the Gutenberg editor is just the first step they intend to build upon further and improve it moving forward, in consequence abandoning the former default editor. A custom-made theme, they promise, can be now created without any prior development experience, thanks to the Gutenberg blocks and the possibilities they open for everyone.

WordPress REST API improvement
Another major thing brought forward by the recent release is the further development of the CMS’s REST API, complete with several bug fixes and performance improvements. What it means, is that from now onward, it should be much easier to connect your WordPress website with third-party external services. This connection is based on automatic sending and receiving data from your website, with no human interaction needed. The update makes handling the API simpler and should make it more accessible for the people that are new to it or have no particularly-extended web development background. REST API’s improved flexibility is also one of the main improvements of this release, cited by the authors.
Custom-made themes and plugins
The vast majority of WordPress community expects a slur of new themes and plugins prepared especially for and based on this new release. The main feature of the 5.0 version (which has been codenamed “Bebo”) is the new Gutenberg editor, and while being a nice improvement overall, it might negatively influence some past plugins and themes that simply will not support it.
Given the sheer number of such software and the fact that some of it was discontinued or abandoned, we’re bound to see a lot of already-existent plugins and themes crashing down after the update, due to the conflicts with the new editor.
The most reasonable response of the community is to work on new plugins and themes that will be supporting the newest editor release, while taking the whole advantage of all its new features and improvements. In time, there might be some themes and plugins created that will support Gutenberg-only while being incompatible with former editor. But that is a matter of possibly months or years and still remains to be seen – don’t take our word for granted on this one!

Source: www.reactjs.org
Technological shift towards React
There have been some debates during the past months which JavaScript technology is bound to replace the gradually more and more obsolete jQuery. All contestants for the title are strong and come with their unique sets of benefits and drawbacks that we aren’t going to discuss here. The most viable and community-backed are AngularJS, ReactJS and Vue.js, and apparently (for the Gutenberg editor at least) WordPress is backing up the middle one, ReactJS by Facebook. While this might influence some of the developers to make React their JS weapon of choice for the future, it is much more important to know that at least basic knowledge of this JS framework is necessary to customize your Gutenberg blocks in the exact way you like them to.
The new pre-installed theme for 2019
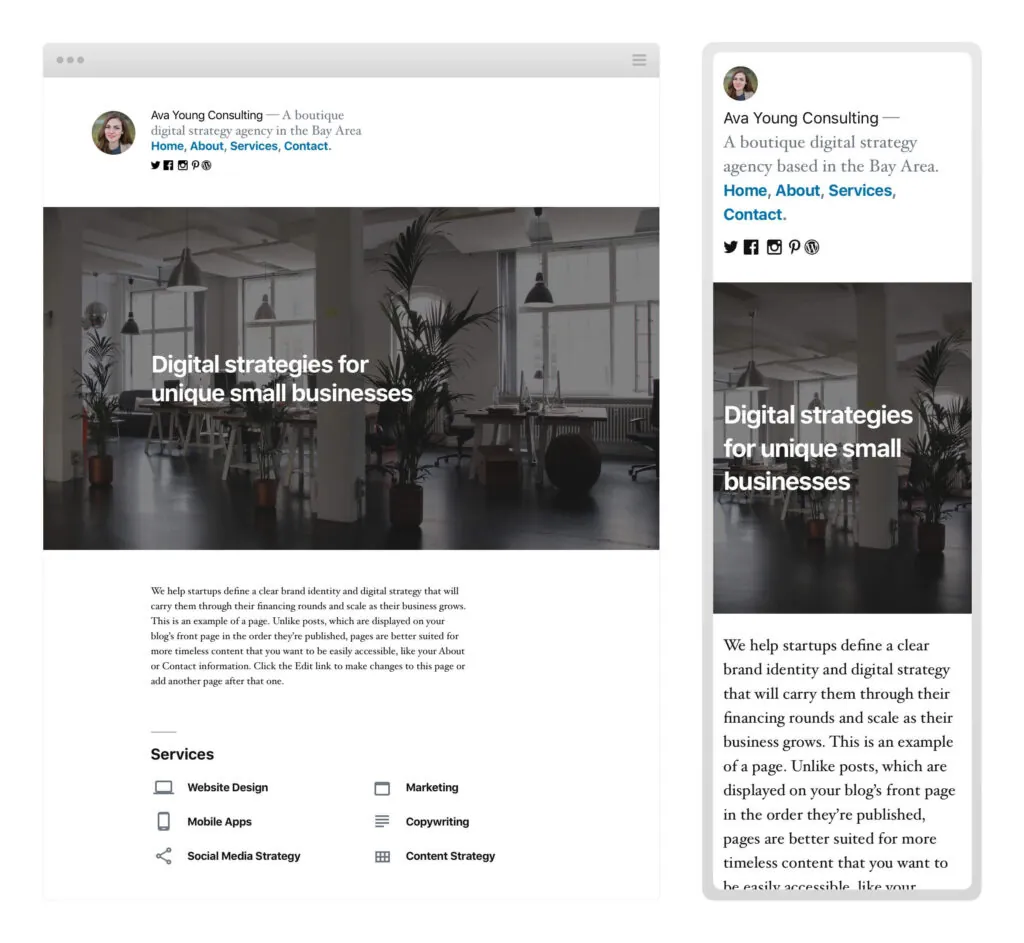
This is something that we cannot skip in this discussion. WordPress has for years developed a new pre-installed theme each year, usually around November, numbered by the year to come. The Twenty Eighteen theme has broken this tradition as it was skipped and never released at all. This lead to a slight controversy, as much of the community felt as the WordPress wasn’t able to deliver what was expected of them. The theme was intended to be the first one that fully supports Gutenberg, but as we all know by this point, the formal release of the new text editor happened a year too late for that to happen. With the Twenty Eighteen theme gap, the Twenty Nineteen is actually the first pre-installed theme fully integrated with Gutenberg. It has already been praised for its minimalist approach, as visible in the homepage example layout, below:

Source: www.make.wordpress.org
The Twenty Nineteen theme homepage preview in all its glory
Summary
A major release like this one isn’t something that anyone working on or with WordPress can walk away from. Surrounded with controversy since the first time it was foreshadowed, WordPress Bebo marks the beginning of a new period in the WordPress history. With a learning curve that’s present even for the hardest WordPress veterans, it is a brave move aiming at improving the whole WordPress experience so drastically, that the community is buzzing about it as it has never been buzzing before.
The long-anticipated, many times rescheduled, we have finally arrived at a point when the product is ready and easily available to anyone, for free, forever. While it is in human nature to resist change, we’re arguing it is not the best approach to take here. With the amount of sheer effort and countless hours spent into developing this new editor, we’re more than certain it’s here to stay. For years we have been expecting such editor improvements, even if imagined differently, and we trust that the most popular CMS in human history is able to deliver on their promises in a very exciting, reliable and time-worthy fashion.